Webpack 5 Module Federation Tutorial 193963-Webpack 5 Module Federation Tutorial
Webpack 5 Migration Starting in Nx 13, we only support Webpack 5, which is automatically enabled for all workspaces Workspaces with custom webpack configuration should make sure that all their plugins and loaders are compatible with Webpack 5 For additional help on the migration, check out Webpack's "To v5 from v4" guide
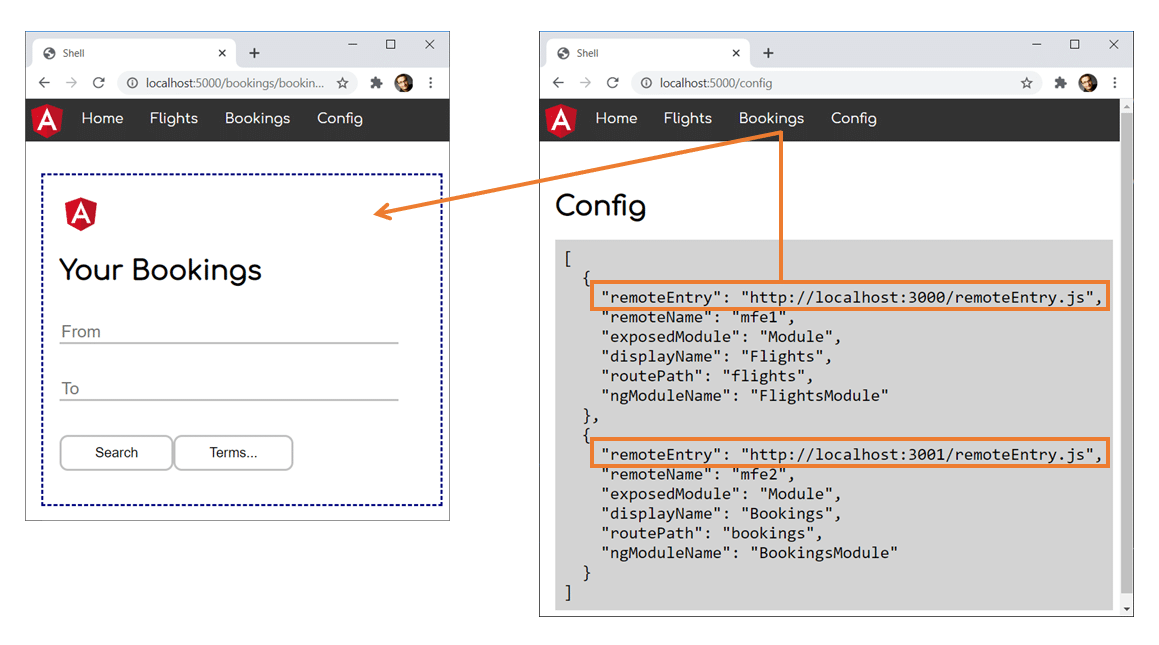
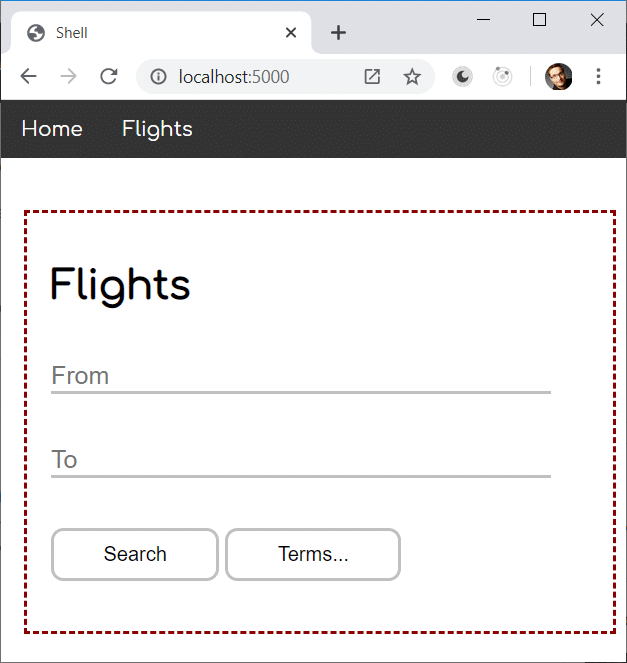
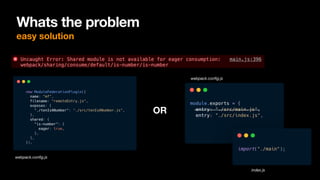
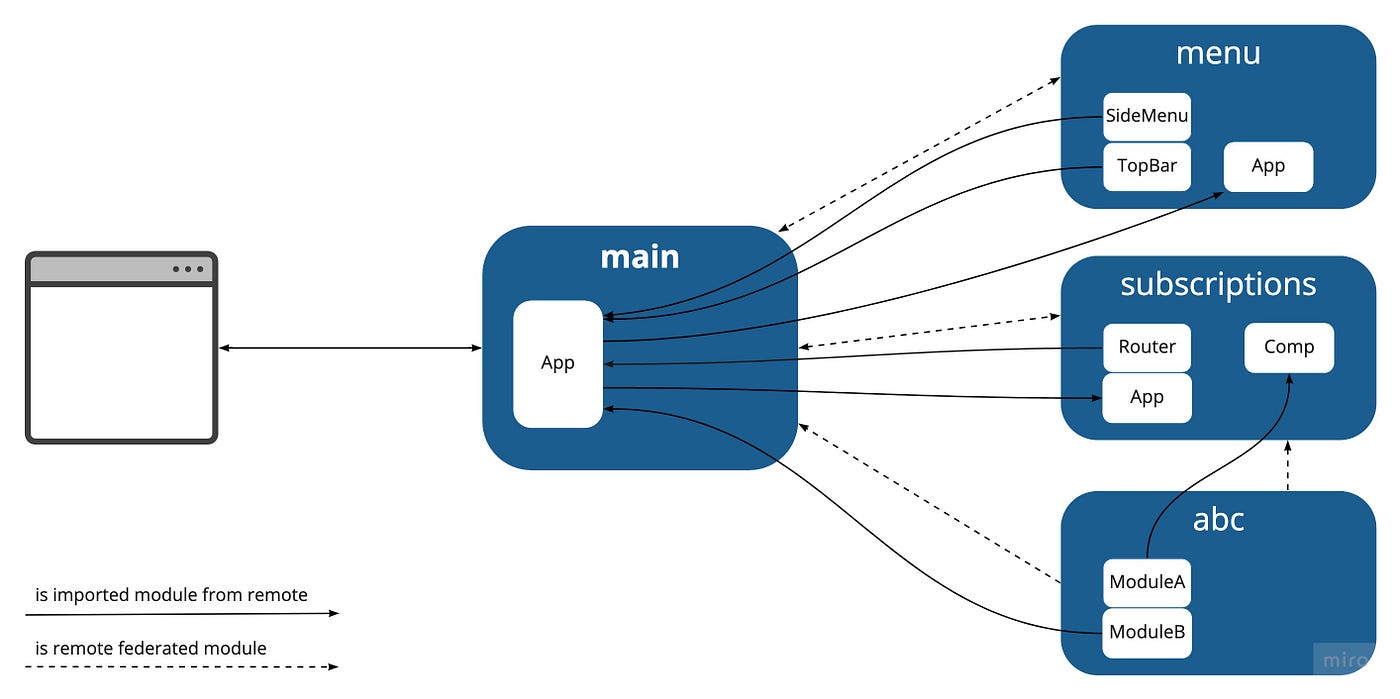
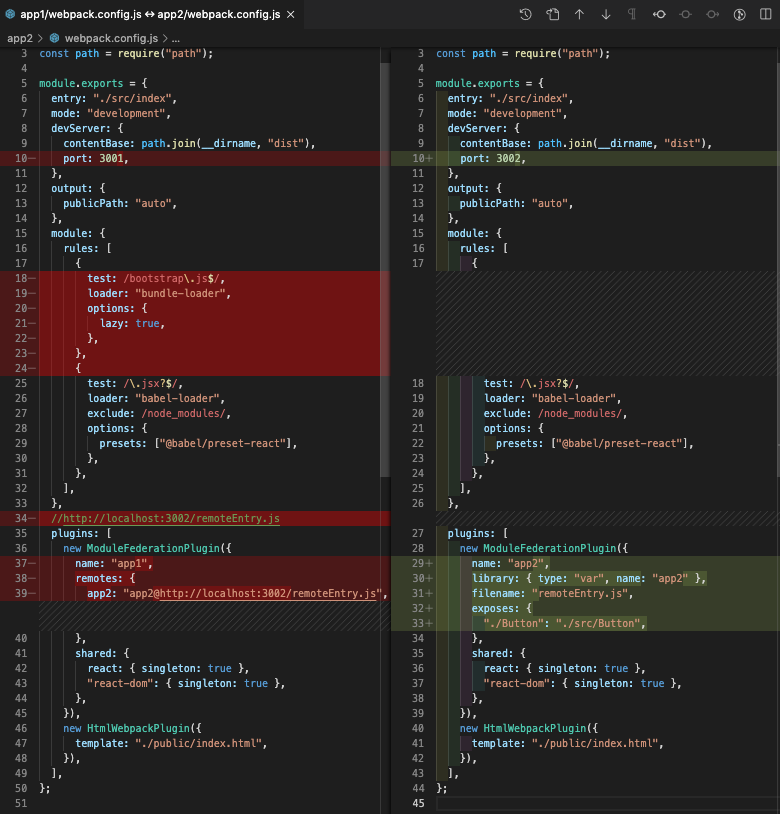
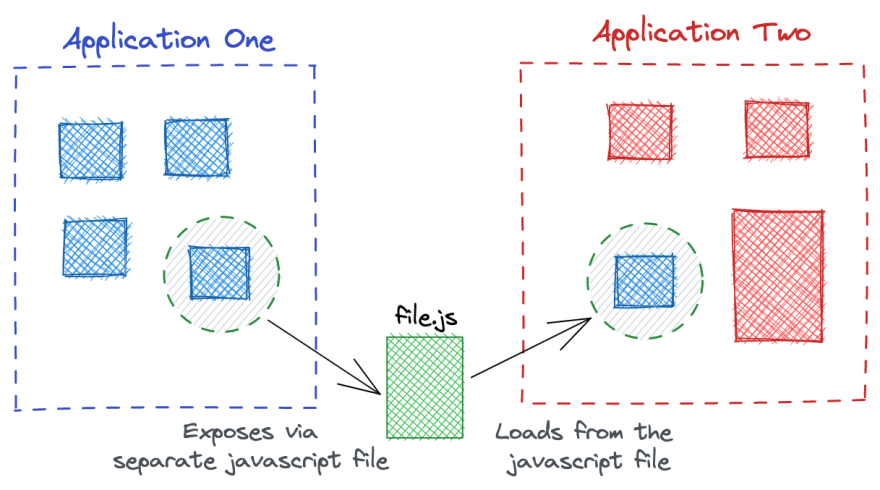
Webpack 5 module federation tutorial- Most importantly, Webpack 5 has a new feature, Module Federation, which allows multiple webpack builds to work together One application can dynamically run code from another bundle or build, on the client and the server This is the foundation of micro frontends Each webpack build can be a host, which is a container to load other builds Categorized as angular, typescript, webpack, webpackmodulefederation ged angular, typescript, webpack, webpackmodulefederation Answers Leave a Reply Cancel reply
Webpack 5 module federation tutorialのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  |  |
 |  | |
「Webpack 5 module federation tutorial」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  |  |
 |  | |
「Webpack 5 module federation tutorial」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 | ||
 |  | |
「Webpack 5 module federation tutorial」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
 |  |  |
「Webpack 5 module federation tutorial」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 | ||
 |  | |
 |  |  |
「Webpack 5 module federation tutorial」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
 |  |  |
「Webpack 5 module federation tutorial」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  | |
「Webpack 5 module federation tutorial」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
 |  | |
「Webpack 5 module federation tutorial」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |
Module federation and code sharing between bundles Huge changes coming to frontend with webpack@5 How to Advanced Webpack 5 Setup Tutorial The previous tutorials have shown you how to set up a basic web application with Webpack 5 So far, Webpack is only used to bundle all your JavaScript files, to transpile new JavaScript features via
Incoming Term: webpack 5 module federation tutorial,
コメント
コメントを投稿